Table Of Content

Whether you’re working on a website, a mobile app, or any other type of design project, atomic design can help you create a cohesive and consistent user experience. It’s a methodology that can be applied in any industry and has proven to be successful in various projects. It’s a process that allows designers to think about the design in a structured and modular way, making the design process more efficient and effective. With atomic design, designers can create design systems that are easy to maintain, update and evolve, ensuring a consistent and seamless user experience. It’s a way of thinking about the design process that helps to create a consistent and cohesive user experience.
Inverse design of crystal structures for multicomponent systems - ScienceDirect.com
Inverse design of crystal structures for multicomponent systems.
Posted: Wed, 01 Jun 2022 07:00:00 GMT [source]
Structure improves iteration
Federico Holgado, lead UX developer at MailChimp, explained how MailChimp’s pattern library initially consisted of patterns created from the four primary screens of their app. But once they moved on to other areas of the site, they realized they were able to use existing patterns rather than having to generate brand new patterns from scratch every time. The rest of this book will concentrate on how to approach interface design in a systematic manner, and detail how to establish and maintain pattern libraries. Design language style guides can (and usually do) incorporate aspects of other style guide categories in order to make high-level concepts a bit more tangible. A button, at a code level, is considered an atom, but a button at a design level is considered a molecule since we are grouping a layer style and a text style atom.
Applying Atomic Design to Build Visual Identity Systems
They give the design a sense of balance and harmony, and are the final output of the design process. At Skyward, we make sure to build all our projects with a strong design system. Creating a standard approach that’s not tied to our own biases makes teaching other teams a lot easier, and simplifies lots of discussions in our own team. The main drawback with using atomic design, or any design system, is that they take time to implement well.
Design systems
Regular reviews allow teams to identify areas for improvement and update the design system accordingly. Regularly testing changes ensures that existing code and designs are not compromised. Define design system goals and identify the target audience to meet user needs effectively. Keeping code simple enough to change but dynamic enough to handle your business needs is one of the most challenging aspects of development. This takes our content area from before and creates a page section from it.

Applying and Experimenting With Design Components
The structure allows designers and developers to keep patterns DRY, saving time, effort, and money. The approach allows teams to build a final UI while simultaneously creating the underlying UI design system. After all, the final interface is one instantiation of its underlying design system.
Unfortunately, most pattern libraries out in the wild don’t provide any hints as to when, how, and where their components get used. To present itself in a cohesive way across a growing range of products and media, Google developed a design language called material design. The material design style guide defines its overarching design philosophy, goals, and general principles, while also providing specific applications of the material design language. Core components occupy the atomic level in Frost’s atomic design schema. A web page or app needs several core components that users interact with. In atomic design, atoms refer to basic HTML elements that provide the smallest units of a web page, such as buttons, labels, and input fields.
Designer Samantha Warren developed design artifacts called style tiles, which demonstrate color, type, and texture explorations in a nice encapsulated one-pager. Designer Dan Mall built on Samantha’s idea with a concept called element collages, which demonstrate design atmosphere explorations in an exploded collage of interface elements. Despite being around since 1995, JavaScript, the programming language of the web, first had to endure some growing pains to mature into the capable, respected language it is today. Now that JavaScript has grown up, developers can apply those tried-and-true computer science principles to their web development workflows. As a result, we’re seeing folks develop sophisticated JavaScript patterns and architectures. Organizations are recognizing the need to create modularized content to better reach their audience wherever they may be.
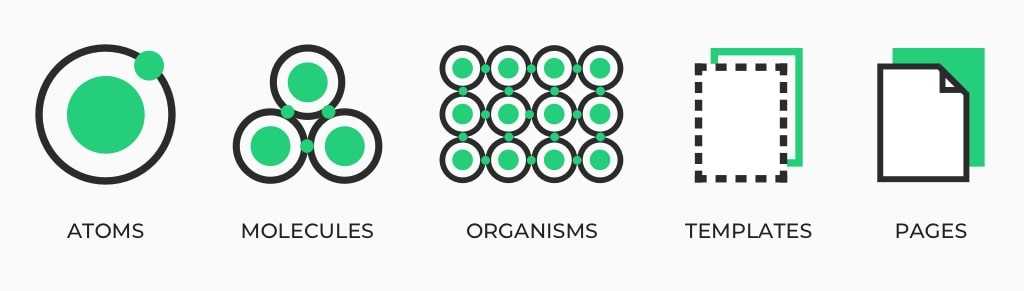
The beautiful thing about interface design systems is that they can and should be modified, extended, and refined for years to come. Any product moves atom by atom, gradually building up to molecules, organisms, templates, and pages that work cohesively. Atomic design helps evolve complex design systems, also maximizing reusability and scalability. Speaking of consistency, identifying elements with atomic methodology makes everything seamless between pages. It means not only is your design process constant, but users will also develop familiarity with the site because it caters to their intuition and experience.
Suddenly, everything on the planet could be considered large groups of molecules, working together to create our reality as we know it. Our own bodies are made up of atoms, each playing an important role in their own right. The Agile philosophy promotes cross-team performance, accelerated time-to-market, frequent results reporting, and segmentation of large agendas into smaller tasks. These principles help achieve the ultimate development flexibility and atomic design efficiency.
We’re simply defining this object’s attributes and providing values for those attributes. Before we dive into the nuts and bolts of how Pattern Lab works, it’s important to take time to explain what the tool is and isn’t. This methodology is inspired by Brad Frost design system theory, which was officially published in 2016. This idea does not only ensures consistency but also facilitates clarity during the scaling phase.
This enables interface design systems to scale without disturbing other components. The name atomic design is inspired by basic concepts in chemistry, specifically the makeup of all matter. Brad Frost’s book Atomic Design acts as a methodical framework, carefully forming design systems to guarantee their robustness and consistency. The nomenclature itself is derived from the fundamentals of chemistry, particularly the complex structure present in all matter.

No comments:
Post a Comment